生年月日や期間の指定などに活用することがある、「年」「月」「日」でそれぞれ分離したセレクトボックス。

Laravelで存在する日付かバリデーションをしたくても、これでは分離していて簡単にできなくて悩みますよね。

私も開始終了期間を登録する画面を作った時に悩みました。
そこで今回は「JavaScript」で簡単に「Laravel」でバリデーションできるようにする方法を紹介します!
分離した年月日のセレクトボックスを表示するビューファイルの準備
まずはセレクトボックスを表示するビューファイルを用意します。
@if ($errors->any())
エラーがあるので確認してください。
@endif
<form action="{{ url('ymd_input') }}" method="post">
{{ csrf_field() }}
生年月日:
<select name="year" id="year" onchange="selectYmd()">
<option value="">-</option>
{{ My_functions::yearSelect(old('year', $year),'1900','2023') }}
</select>年
<select name="month" id="month" onchange="selectYmd()">
<option value="">-</option>
{{ My_functions::monthSelect(old('month', $month)) }}
</select>月
<select name="day" id="day" onchange="selectYmd()">
<option value="">-</option>
{{ My_functions::daySelect(old('day', $day)) }}
</select>日
<input type="hidden" name="ymd" id="ymd" value="">
@if($errors->has('ymd'))
@foreach($errors->get('ymd') as $message)
{{ $message }}<br>
@endforeach
@endif
<input type="submit" value="年月日の登録">
</form>
<script src="{{ asset('/js/select_ymd.js') }}"></script>各年月日のセレクトボックスを作る<select>タグには「onchange=”selectYmd()”」を記述してください。
「onchange」は、この要素を変えられた時に処理が走ります。

今回の場合、各セレクトボックスが変更された時に「selectYmd」関数が動くようにしています。
セレクトボックスには、それぞれ異なるIDも記述してくださいね。
また後ほど作るJSファイルを紹介するときにも解説しますが、以下のコードも忘れずに記述します。
<input type="hidden" name="ymd" id="ymd" value="">「type=”hidden”」なので、画面に表示されることがない<input>タグですね。これが後々役立ちます。
最後に、次に作るJSファイルの参照タグを記入します。
<script src="{{ asset('/js/select_ymd.js') }}"></script>ちなみに、「My_functions::」は前の記事で紹介した、「自作の年月日セレクトボックスを生成する関数」を呼び出してます。

このままソースをコピペしても動きません・・・
このままコピペしても動かないので、このソースを使って生年月日セレクトボックスを生成したい場合は、以下のページを参考にしてみてください。

分離した年月日のデータを統合するJSファイルの用意
では、JSファイルを作ります。「public」配下に「js」フォルダを作成します。
その「public\js」配下に「select_ymd.js」という名前のJSファイルを作成しましょう。
function selectYmd() {
let year = document.getElementById('year');
let month = document.getElementById('month');
let day = document.getElementById('day');
let ymd = document.getElementById('ymd');
ymd.value = year.value + month.value + day.value;
}1~3行目はIDをもとに、年月日のセレクトボックスのデータを取得しています。
4行目は非表示(type=”hidden”)で作った<input>タグの取得ですね。
最後の5行目は、取得した年月日のvalue(選択値)を、非表示の<input>タグのvalueに入れるようにしました。
JavaScriptの動作チェック
これでGoogle Chromeの開発者モードで見ながらブラウザを操作してみると、以下のように変わります。
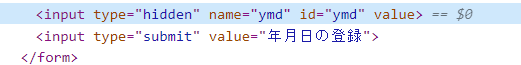
最初は以下のようなコードだったのが・・・

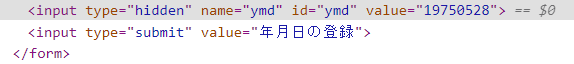
セレクトボックスを変更すると・・・

valueの値が変わりました!

年月日がvalueに入っていますね。
コントローラーファイルで年月日のバリデーションを行う
では最後にコントローラーでバリデーションを行います。
$request->validate([
'ymd' => ['date']
]);日付の妥当性チェックは「date」です。
完成形の動作チェック
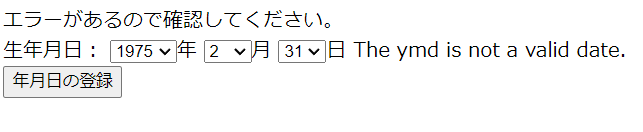
ブラウザで存在しない日付を選択してボタンを押下すると、以下のような画面になります。

これで年月日がバラバラでも日付の妥当性チェックを行えるようになりました!
さいごに
今回は分離した年月日のセレクトボックスの日付の妥当性チェックをLaravelで行えるようにする方法を紹介しました。
Laravelだけで解決したほうがスッキリしそうですが、個人的にはJavaScriptを多く活用することが多かったのでスッキリ。
Laravelだけで解決する方法は、他所様のページですが以下が参考になると思います。
https://qiita.com/snbk/items/7f0767dfb305a52d41fb
お好みの方を使ってみてくださいね!
