PHPを15年以上やってきたのに、つい最近はじめてリセットボタンがついた画面と関わったのですが、期待していた挙動をしてくれないことに直面しました。
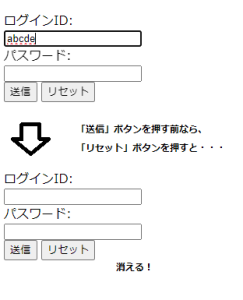
入力内容にエラーがあり、入力画面を再表示した時にリセットボタンを押下するとリセットされない現象です。

てっきり、入力値を空にしてくれるものだと思ってました…
inputタグの「value」に値を入れておくと、起こります。
今回は、やってしまったダメなソースと、リセットをうまく機能させるためのJavaScriptとPHPの2つの方法を紹介します!
ダメだったソース
雑ですが、htmlのinputタグで「type=”reset”」を使ってみました。
<?php
if (isset($_POST['submit'])){
$login_id = $_POST['login_id'];
}
?>
<form action="register_manager.php" method="POST">
ログインID:<br>
<input type="text" name="login_id" value="<?=$login_id?>"><br>
パスワード:<br>
<input type="password" name="password"><br>
<input type="submit" value="送信" name="submit">
<input type="reset" value="リセット">
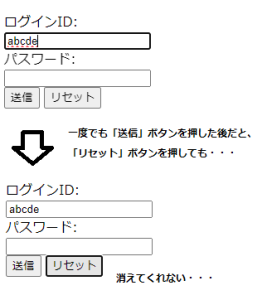
</form>このソースだと、以下のような問題が発生します。


inputタグの「value」に値が入ると、htmlのresetは期待している挙動をしてくれないみたいです。
PHPでリセットボタンの挙動を動かす方法
「type=”reset”」を「type=”submit”」に変更して、PHPで入力値を空にする方法です。
<?php
if (isset($_POST['submit'])){
$login_id = $_POST['login_id'];
}
// 「リセット」ボタンを押された時の処理
if (isset($_POST['reset'])){
$login_id = '';
}
?>
<form action="register_manager.php" method="POST">
ログインID:<br>
<input type="text" name="login_id" value="<?=$login_id?>"><br>
パスワード:<br>
<input type="password" name="password"><br>
<input type="submit" value="送信" name="submit">
<input type="submit" value="リセット" name="reset">
</form>これでどんな時でも入力値を初期化できます。
ページはリロードされますが、PHPだけで済ませる一つの方法です。
JavaScriptでリセットボタンの挙動を動かす方法
もう一つの方法は、「type=”reset”」を「type=”button”」に変更して、JavaScriptで入力値を初期化させる方法です。
JavaScriptにもあるフォームの入力値をすべて初期化する「reset()」メソッドは、htmlのresetと同じ結果になるので使えません。
なので、初期化したいinputタグの数だけ記述します。
<?php
if (isset($_POST['submit'])){
$login_id = $_POST['login_id'];
}
?>
<form action="register_manager.php" method="POST" name="form1">
ログインID:<br>
<input type="text" name="login_id" value="<?=$login_id?>"><br>
パスワード:<br>
<input type="password" name="password"><br>
<input type="submit" value="送信" name="submit">
<input type="button" value="リセット" onclick="resetForm()" />
</form>
<script>
function resetForm() {
document.form1.login_id.value = "";
document.form1.password.value = "";
/* ほか、初期化するinputタグをあるだけ記述 */
}
</script>ページの更新は走らないのでスムーズですね。
どちらかというと、JavaScriptの活用がおすすめです。
さいごに
今回は、リセットボタンがついた画面と関わったのですが、期待していた挙動をしてくれなかったことで記事にしました。
15年以上PHPやってきたけど、意外とリセットボタンに縁がなかったことにビックリ。
今後はしっかり対応できそうです。
では最後までお読みいただきありがとうございました。
