「ルーティングに書くソースとコントローラーの名前を一致させればいいんだっけ?」
「あれココの名前は何を書けばいいんだっけ?」
「うまく動かない!」
はじめてフレームワークを使った人はそのように混乱している場面が多くみかけます。
この記事では、そんな「どこのファイルに、どこの名前を一致させればいいの?」という疑問を解決するために、名前を一致させなければいけない箇所を「色分け」してわかりやすく解説します!

教育担当した新人にぶっちゃけで見せたら「あ~、そこ、そう繋がってるんですね(納得)」で組めるようになった実績があります。
ただ、知識は後回しになるので「急いでLaravelでプログラムを組まなきゃいけない人」「勉強したけどいまいちLaravelを理解できなかった人」だけ、参考にしてみてください。
開発環境「XAMPP」の準備
XAMPPのインストールがまだの場合、以下の記事を参考にしてみてください。

「Laravel」の新規プロジェクトの準備
「Laravel」のインストールは以下の記事を参考にしてみてください。

今回使用するテーブル
| 名前 | タイプ | その他設定 |
| id | int | 主キー |
| login_id | varchar(50) | ユニーク |
| password | varchar | – |
| created_at | timestamp | – |
| updated_at | timestamp | – |
テーブルの作成は入門編3を参考にしてください。

Laravelでプログラムの書き方を覚えられる方法
ログイン画面(アクセスするURL:login)を作ることを仮定して解説していきます。

共通にしなきゃいけないところを、「同じ色文字」で書いています!色文字に注目してくださいね。
手順1.ルーティングの設定ファイルを編集する
最初に、ルーティングの設定を行います。
web.phpに以下のコードを追加します。
Route::get(‘/login‘, ‘App\Http\Controllers\LoginController@index‘);
上記コードを追加するのですが、次に文字の色に着目してください。
ログイン(URL:login)を作るので、
Route::get(‘/login‘, ‘App\Http\Controllers\LoginController@index‘);
をweb.phpに追記しています。共通させなきゃいけないところは「login」です。

色が同じ文字を、しっかり覚えてくださいね!
手順2.コントローラーファイルを作成する
では次にコントローラーの「LoginController.php」のファイルを作成しましょう!

ここで「ファイル名」にも色がついてますね。
ルーティング(web.php)ファイルで書いた内容と一致させてください。
では、そのファイルに以下のソースを書いていきます。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Manager;
class LoginController extends Controller
{
public function index()
{
return view(‘login‘, [‘managers_id’ => “”]);
}
(略)
ルーティング(web.php)ファイルで記述した緑色の文字とオレンジ色の文字はここと一致させてください!
では次に新しく青色の文字がでてきました。
青色の文字部分のソースには、「viewを表示しろ」と書いています。
青色の文字の部分がビューファイルの名前なので、次にビューファイルの作成を行います。
手順3.ビューファイルを作成する
「login.blade.php」のファイルを追加します。
(略)
<form action="{{ url('login') }}" method="post">
@csrf
<div>
<label>ログインID</label>
<input type="text" name="managers_id" value="{{ old('managers_id',$managers_id) }}">
</div>
<div>
<label>パスワード</label>
<input type="password" name="managers_password">
</div>
<input type="submit" value="ログインする">
</form>
(略)
色がなくなってきたので、次は下線緑色の文字を出しました。
この段階で、一旦ここまでに問題が発生していないか、ブラウザで画面を確認しましょう。
プログラム初心者の方の中では、画面の機能を一通り書いてから確認する人が多くいます。
しかし、それで実際に動きを確認して問題が発生した際に、「どこがエラーなの?」「どこを直せばいいの?」と混乱して修正が必要な該当箇所を見つけ出すことが困難になります。
最初のうちは1パーツや、1つのクラスができたら動作チェック、という癖を身に着けておくのがおすすめです!
手順4.ブラウザで画面を確認
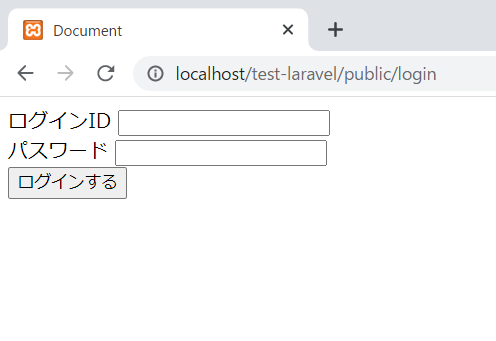
「http://localhost/test-laravel/public/login」 にアクセスすると次のような画面が表示されます。

初期表示は上記の画面が表示されれば、問題ありません!

もしうまく表示されない場合は、今まで書いたプログラムを見直してみましょう。
次に「ログインする」ボタンを押した時の処理を書いていきます。
手順5.ルーティングの設定ファイルを編集する
web.phpに以下のコードを追加します。
Route::POST(‘/login‘, ‘App\Http\Controllers\LoginController@login‘);
下線緑色の文字はビューファイルの<form>タグのactionに書いてあるものと一致させます。
しかし、「最初のルーティングファイルに書いたものと何が違うの?」と疑問になるかと思います。
初期表示時はPOSTしていないので「Route::get(‘/login‘,」と書きます。
今回は「ログインする」ボタンを押下した時はPOSTしているので「Route::POST(‘/login‘, 」と書いています。
「get」「POST」の違いを把握しておきましょう!
手順6.コントローラーファイルに追記する
次に作成したコントローラーファイルの「LoginController.php」に追記していきます!

ログインボタンを押された時の処理ですね。
オレンジ下線の部分と同じ名前でfunctionを作ります。
(略)
public function login(Request $request)
{
// ManagersテーブルにログインIDとパスワードが一致するユーザがいるか確認する
$user = Manager::where(‘managers_id’, $request->managers_id)
->where(‘managers_password’, $request->managers_password)
->where(‘managers_deleteflg’, ‘=’, 0)
->get();
if (!$user->isEmpty()) {
// ログイン情報が一致したので、トップページへ
session([‘managers_id’ => $user[0]->managers_id]); // セッション
return redirect(url(‘top‘));
} else {
// ログイン情報が不一致だったので、ログイン画面を再表示
return view(‘login‘, [‘login_error’ => ‘1’, ‘managers_id’ => $request->managers_id]);
} }
(略)
手順7.モデルファイルを作成する
「LoginController.php」には以下のソースがありましたね。
use App\Models\Manager;
(略)
$user = Manager::where(‘managers_id’, $request->managers_id)
(略)
「Manager.php」というファイル名でモデルファイルを作成しましょう!
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Manager extends Model
{
use HasFactory;
protected $fillable = [
‘login_id’,
‘password’,
];
}
モデルファイルは以上です!
手順8.ビューファイルに追記する
「LoginController.php」でログイン情報が不一致だった時に、ログイン画面に戻る処理を書きましたね。
ビューを表示する際に、「$login_error」を渡していました。
なのでエラーでログイン画面に戻った際のエラーメッセージを表示させるために、「login.blade.php」のファイルに以下を追記します。
@if (isset($login_error))
<ul>
<li>ログインIDかパスワードに誤りがあります</li>
</ul>
@endif
手順9.ブラウザでログインエラー時の動作を確認する
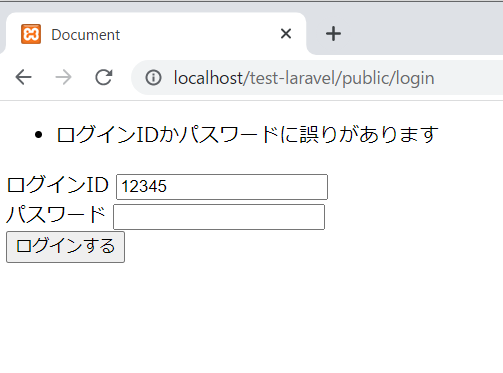
「http://localhost/test-laravel/public/login」 にアクセスして「テーブルに登録されていないIDとパスを入力した場合」の動作を確認します。
テーブルに登録していないデータを入力して「ログインする」ボタンを押してみましょう。

しっかりエラー文言が表示されますね!
手順10.ルーティングの設定ファイルを編集する
次に「LoginController.php」でログイン情報が一致した時に、トップ画面(top)を表示する処理を書きましたので、その場合のファイルの用意をしていきます。
web.phpに以下のコードを追加します。
Route::get(‘/top‘, ‘App\Http\Controllers\TopController@index‘);
手順11.コントローラーの作成
では次にコントローラーの「TopController.php」のファイルを新規作成しましょう!
<?php
namespace App\Http\Controllers;
class TopController extends Controller
{
public function index()
{
// 入力画面の表示
return view(‘top‘);
}
}

このファイルでは、ただトップ画面のビューを表示するように書いています。
さて、「return view(‘top‘);」と書いているので、そろそろ規則性は分かってきたでしょうか?
次に「top.blade.php」というビューファイルを作る!ですね!
手順12.ビューファイルを作成する
「top.blade.php」を作成して、以下を追記します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
ログインできました。
</body>
</html>
今回は「ログインできました。」という文字だけ表示する画面にしました。
手順13.ブラウザでログイン成功時の動作を確認する
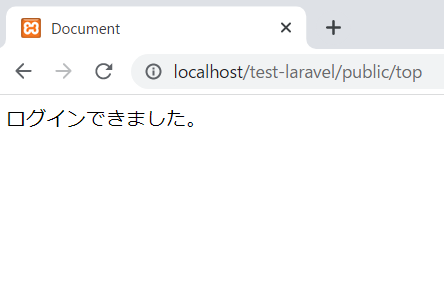
「http://localhost/test-laravel/public/login」 にアクセスして、テーブルに登録しているデータを入力して「ログインする」ボタンを押してみましょう。

上記のようなトップページが表示されましたか?
これで、簡単な1画面の作成は終わりです!
今回のファイルのまとめ
Route::get(‘/login‘, ‘App\Http\Controllers\LoginController@index‘);
Route::POST(‘/login‘, ‘App\Http\Controllers\LoginController@login‘);
Route::get(‘/top‘, ‘App\Http\Controllers\TopController@index‘);
さいごに
今回はLaravelをはじめたばかりで、どうしても理解できない人や名前の一致させる箇所が分からない人向けに、ソースを色分けして解説してきました。
流れに沿って、画面を作っていくとどこになにを一致させればいいのか、理解できてきたかと思います。
また、画面を作る手順も紹介した通りに一つずつこなしていくことで、ダントツにプログラムへの理解やエラーが出た時の該当箇所を見つけ出すのも簡単になりますよ。
ぜひ、この記事を参考にLaravelを勉強してみてくださいね!

コメント