今回はhtmlタグを含めた変数をコントローラーで用意し、ビューファイルで表示する方法を解説します。
たとえば、ループ文を使って年月日のセレクトボックスを作成するhtmlタグ入りの変数を作り、ビューファイルでその変数を表示してみると「htmlタグがそのまま文字列として表示」されてしまいます。
ビューファイルにPHPの処理を書きたくなくて、コントローラーで書きたい人にとって由々しき事態です。

ビューファイルにある程度処理を書くのは平気の私は、この問題を後輩に聞かれたとき、即答できませんでした……それぞれ書き方がありますね!
調べてみるとメチャクチャ簡単だったので、解説するまでもないけどその方法を紹介します。
htmlタグを含めた変数をviewで表示する方法
本来、ビューファイルで変数を表示する方法は以下の記述方法です。
{{ $text }}それを、以下のように変えるだけです!
{!! $text !!}「{}」を一つずつ削り、「!!」を追加すると、変数にあるhtmlタグがしっかりhtmlタグとして認識してくれます!
実際に使ってみましょう。
コントローラーでhtmlタグ入りの変数を用意します。
public function index()
{
$text = '<font color="red">htmlタグのテスト</font>';
return view('text', compact('text'));
}ビューファイルでは、以下の2つを試しに書いてみます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
{{ $text }}
<br>
{!! $text !!}
</body>
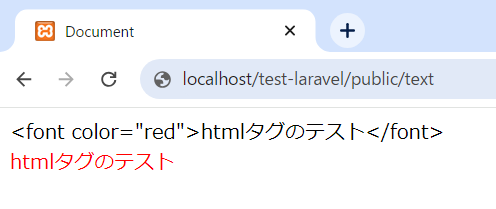
</html>ブラウザで確認すると、以下のような表示になりました!

「{{ }}」で書いたほうは、htmlタグがそのまま文字列として表示されています。
「{! !}」で書いたほうはhtmlタグを認識してくれてますね!
htmlタグを含む変数を作って表示したい場合は、「{! !}」で表示するようにしましょう!
さいごに
今回はhtmlタグを含めた変数を、ビューファイルで表示しようとするとhtmlタグも文字列で表示されてしまう問題の解決方法を説明しました。
解決方法はいつも変数を表示する際に「{{ }}」を使うところを、「{! !}」に変えるだけなので、とても簡単ですね。
質問された時に即答できなかったのが心残りで、備忘録として記事にしてみました。
誰かのお役に立てる記事になれば幸いです。
