この記事では「XAMPP」と「Visual Studio Code」を使って、PHPを開発できるようになるまでの準備を紹介します。

とても簡単にPHPに触れるようになれるので、ぜひこの記事を参考にしてWebプログラム言語の第一歩にしてくださいね!
この記事では以下の内容を解説します。
- 「Visual Studio Code」でPHP用の拡張機能のインストール
- 「Visual Studio Code」と「XAMPP」でPHPを開発する手順
簡単にPHPをいじれるようになるので、ぜひ参考にしてください!
開発環境「XAMPP」の準備
開発環境である「XAMPP」のダウンロードとインストール方法は上記ページで解説しています。
まずはこの記事を参考に、開発環境の準備を行ってください。
コードエディタ「Visual Studio Code」の準備

開発の定番コードエディタである「Visual Studio Code」のインストール手順は上記ページで解説しています。
日本語化の対応方法も紹介しているので、まずはこの記事を参考に「Visual Studio Code」の準備を行ってください。
「Visual Studio Code」でPHPを開始するまでの手順
「XAMPP」と「Visual Studio Code」の準備ができたら、まずは「Visual Studio Code」でPHPを編集する準備を行います。
手順1:拡張機能「PHP Intelephense」のインストールする
「Visual Studio Code」の拡張機能から、「PHP Intelephense」をインストールします。
まずは「Visual Studio Code」を起動して、以下の手順で「PHP Intelephense」のインストールを行いましょう!
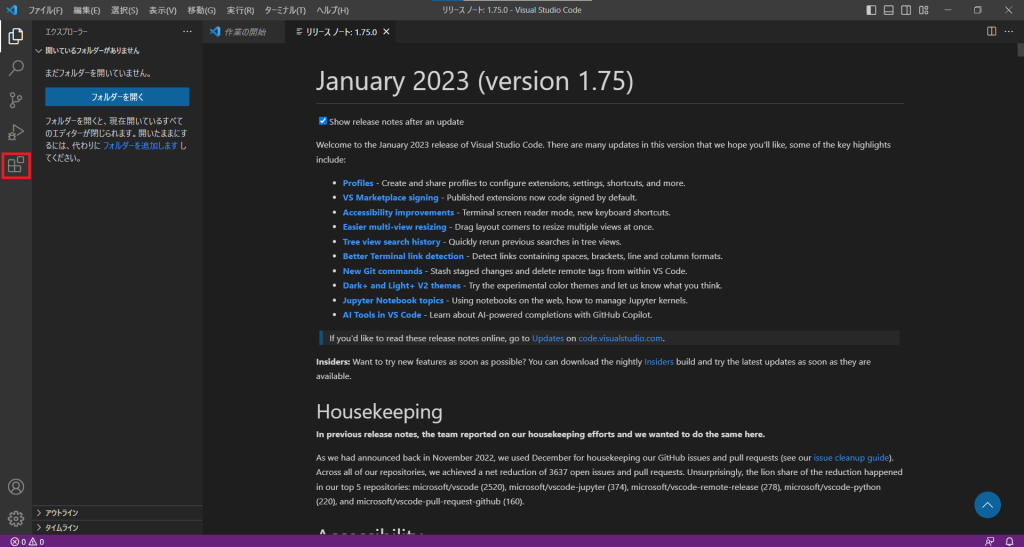
1.「拡張機能アイコン」をクリックする
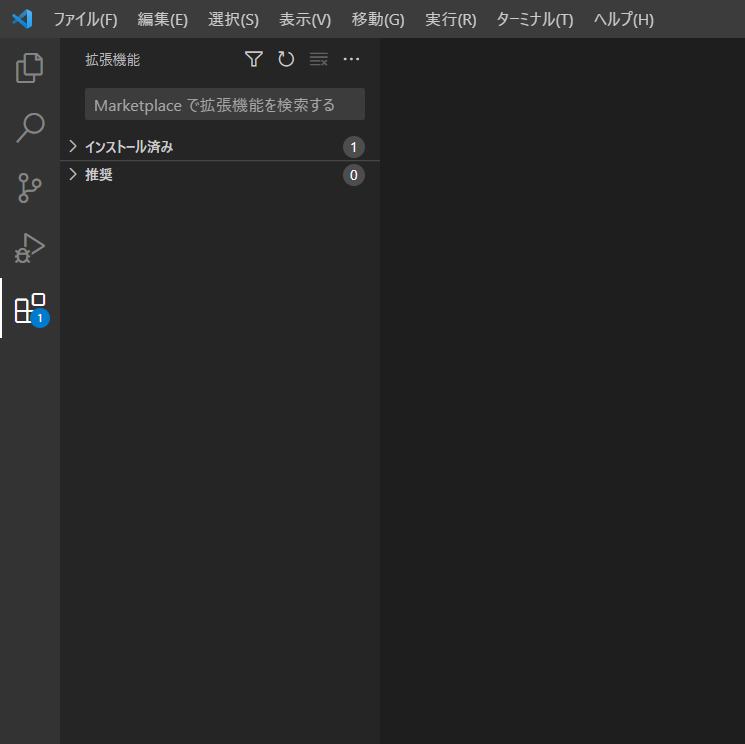
一番左側のツールバーにある拡張機能アイコンをクリックします。

内側のサイドバーに「拡張機能」が表示されます。

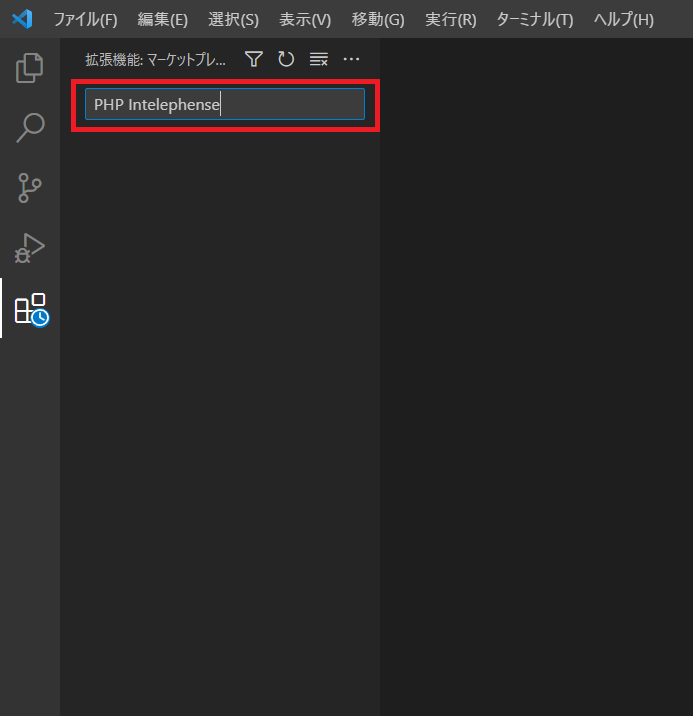
2.「PHP Intelephense」で検索する
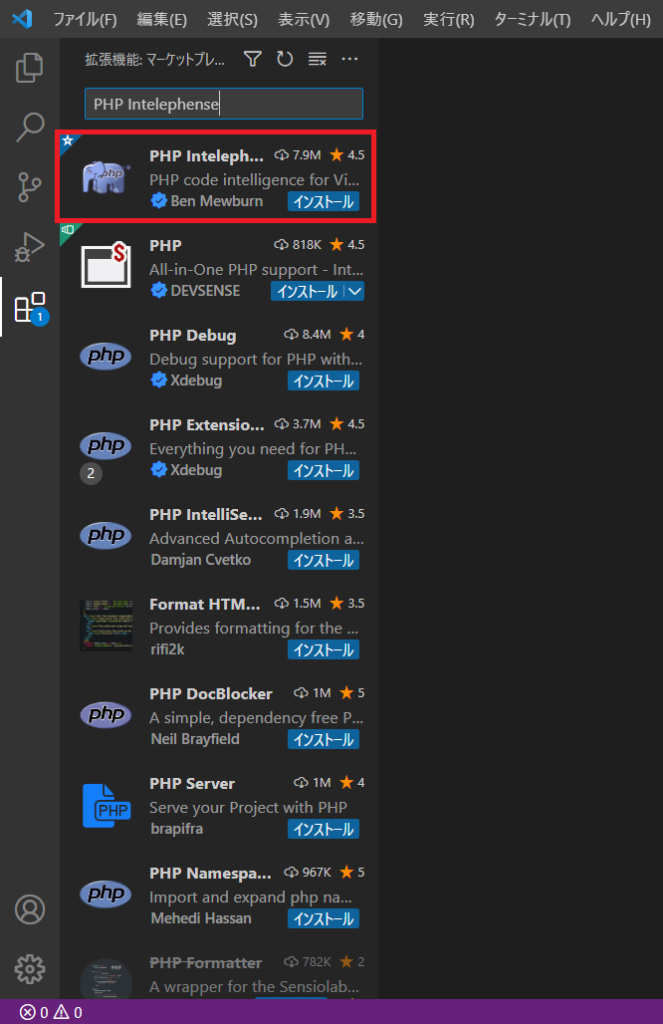
サイドバーの上部にある入力ボックスに「PHP Intelephense」と入力します。

候補が下に現れます。

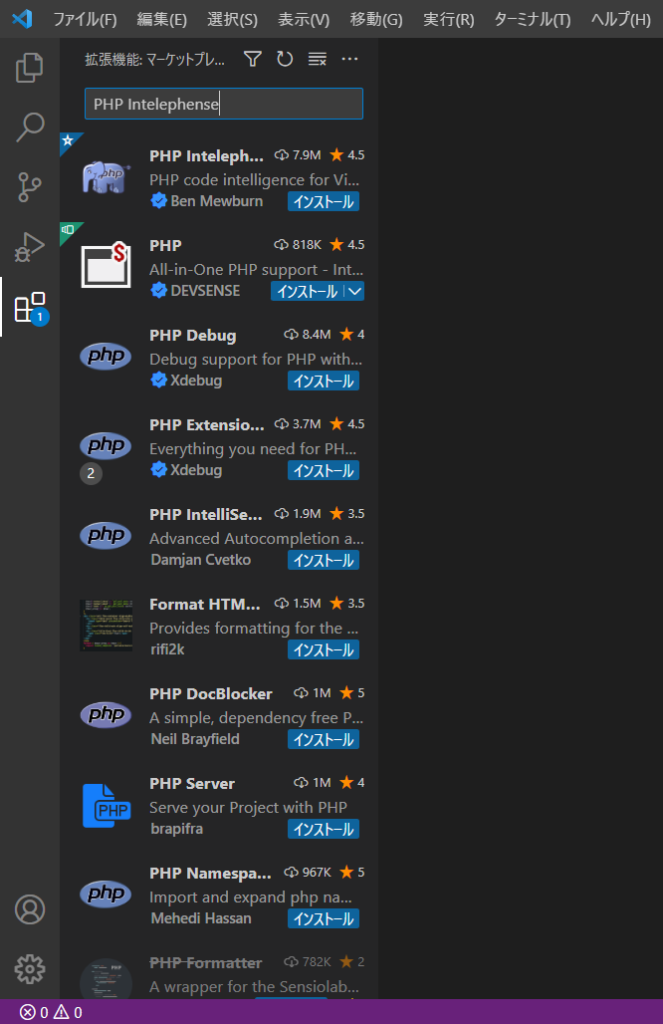
3.「象のアイコン」の拡張機能をクリックする
インストールしたい拡張機能の名前は「PHP Intelephense」なのですが、今の状態だと名前が一部しか表示されていないと思います。

確認のため、象のアイコンをクリックしてください。
4.インストールボタンをクリックする
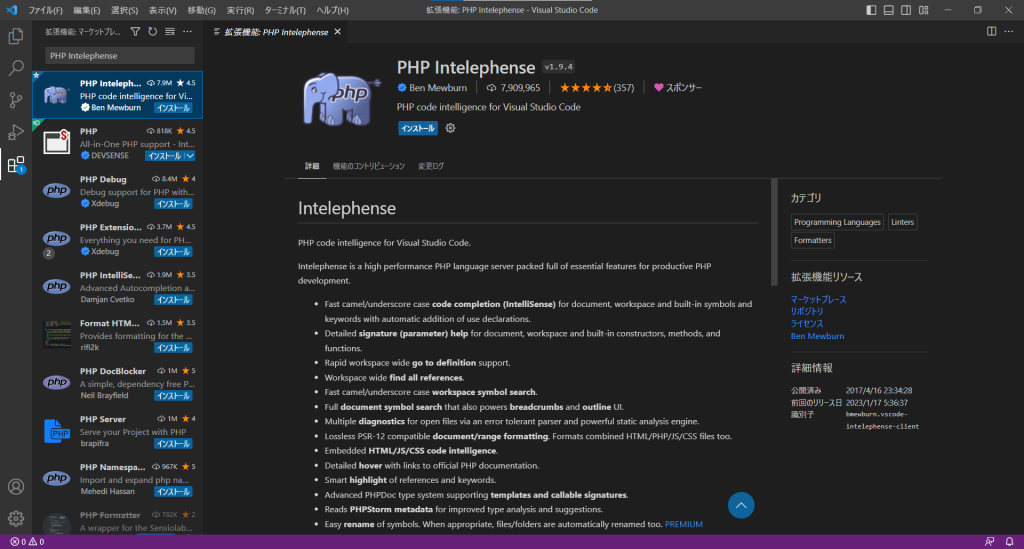
サイドバーの右に、拡張機能の詳細情報が表示されます。

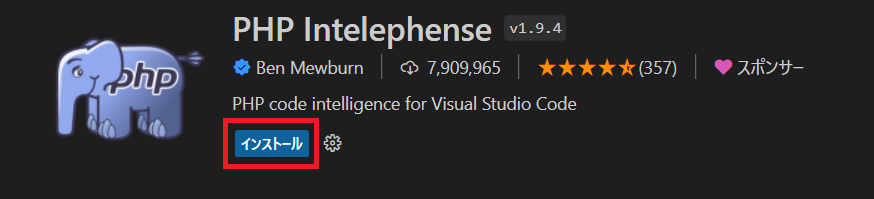
「PHP Intelephense」であることを確認して、「インストール」ボタンをクリックします。

ボタンの表示が変わったら、インストールは完了です。
手順2:「Visual Studio Code」のデフォルトの設定を変更する
次にインストールした拡張機能である「PHP Intelephense」を利用するために、「Visual Studio Code」がデフォルトで持っているPHPのコード補完機能を解除します。

デフォルトのPHPのコード補完機能が動いていると、うまく動かない場合があるので必ず解除しましょう。
手順を詳しく紹介します。
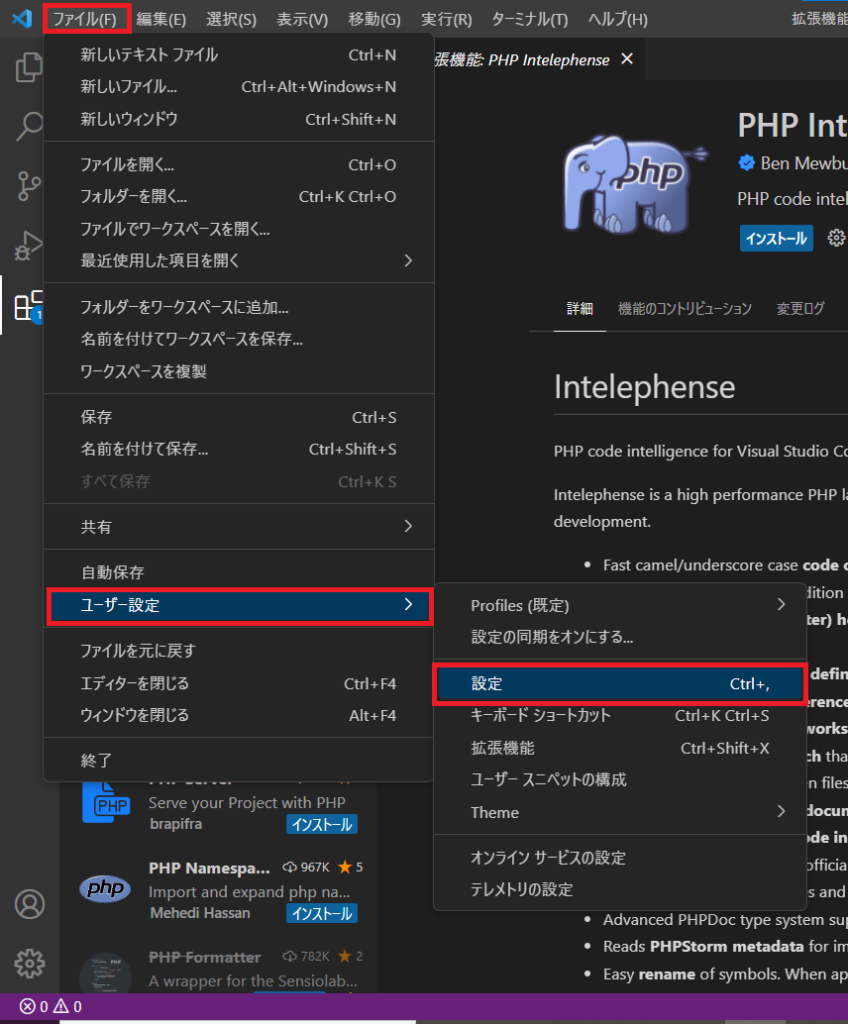
1.ユーザー設定を開く
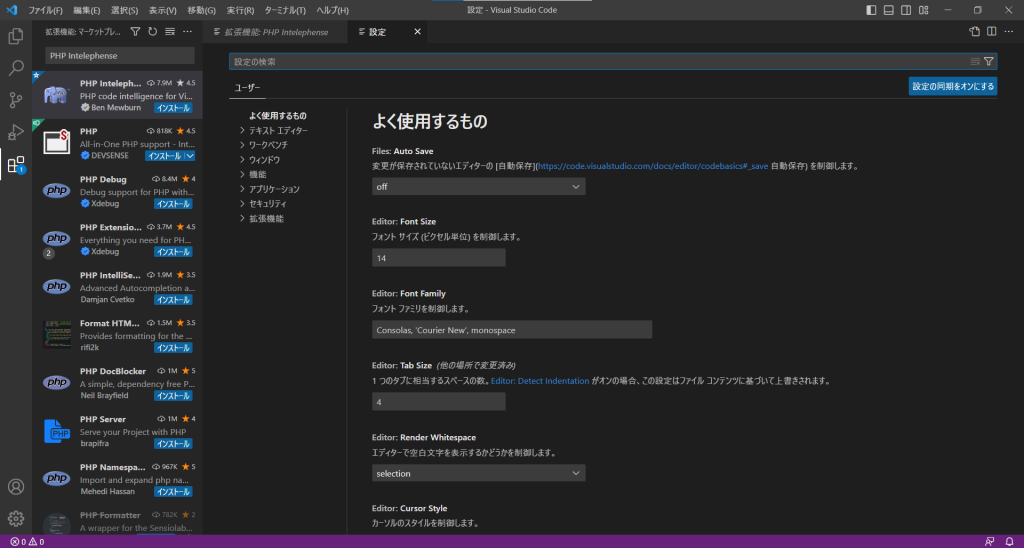
上部メニューの「ファイル > ユーザー設定 > 設定」を選んでください。

設定画面が表示されます。

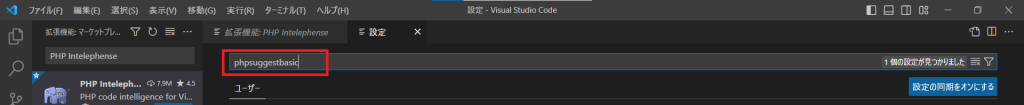
2.検索ウィンドウに「phpsuggestbasic」を入力する
検索ウィンドウに「phpsuggestbasic」を入力してください。

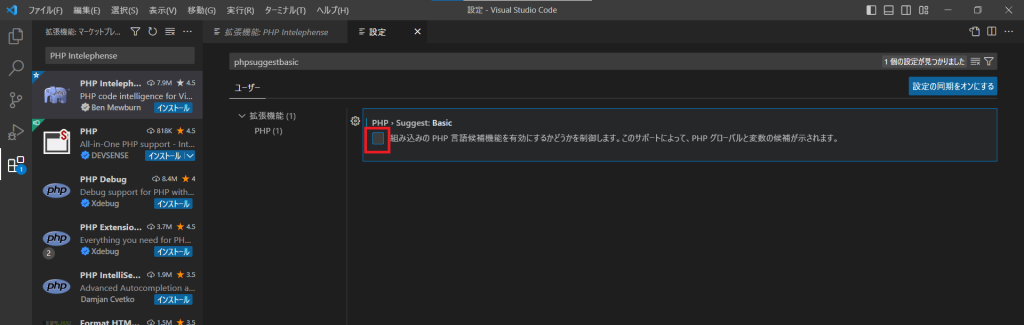
3.「PHP>Suggest:Basic」のチェックを外す

上記の画面が表示されるので、チェックを外します。
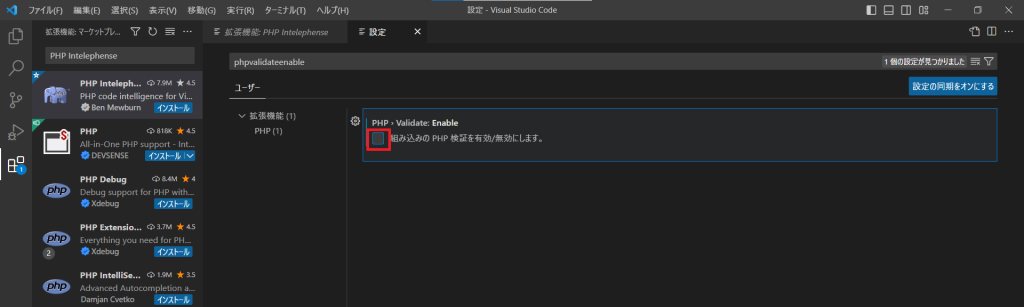
4.検索ウィンドウに「phpvalidateenable」を入力する
検索ウィンドウに「phpvalidateenable」を入力してください。

5.「PHP>Validate:Enable」のチェックを外す

上記の画面が表示されるので、チェックを外します。
これでデフォルトのPHPのコード補完機能を利用せずに、拡張機能「PHP Intelephense」を利用できるようになりました。
手順3:「Visual Studio Code」でPHPを書いてみる
では、拡張機能「PHP Intelephense」がしっかり動いているか確認していきます。
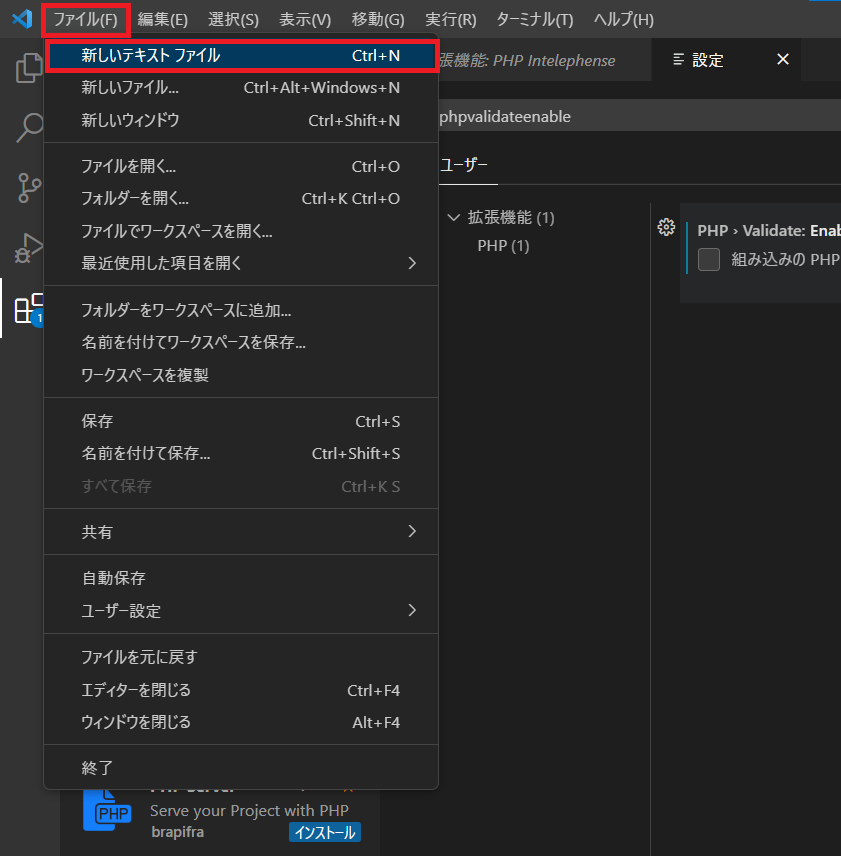
1.新しいファイルを開く
上部メニューの「ファイル > 新しいテキストファイル」を選んでください。

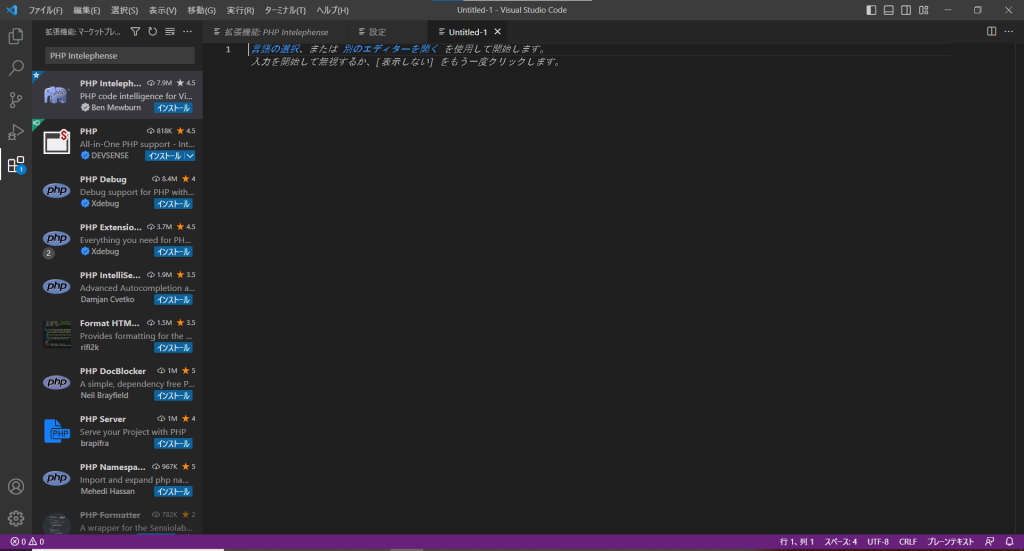
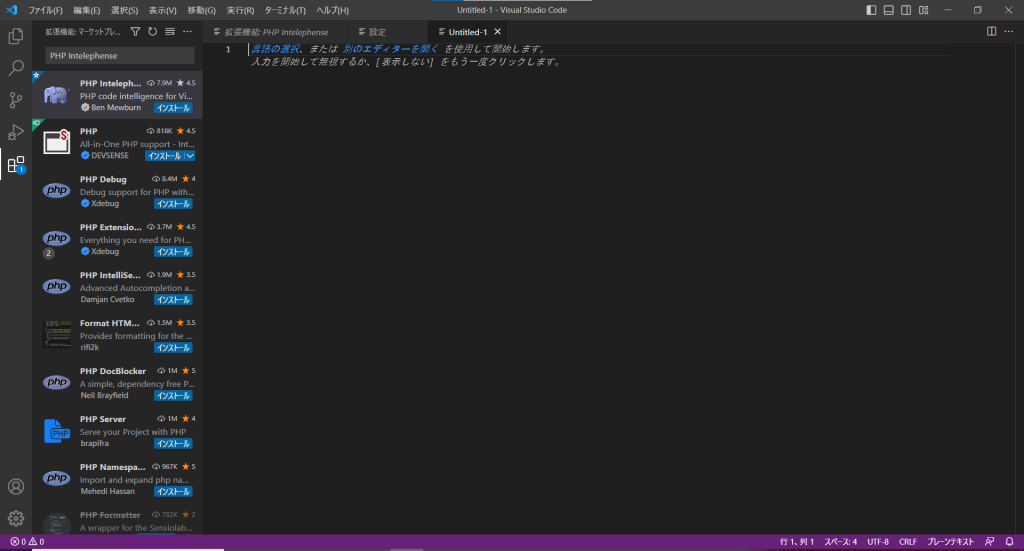
中央に新しいファイルが開きます。

2.言語の選択から「PHP」を選ぶ

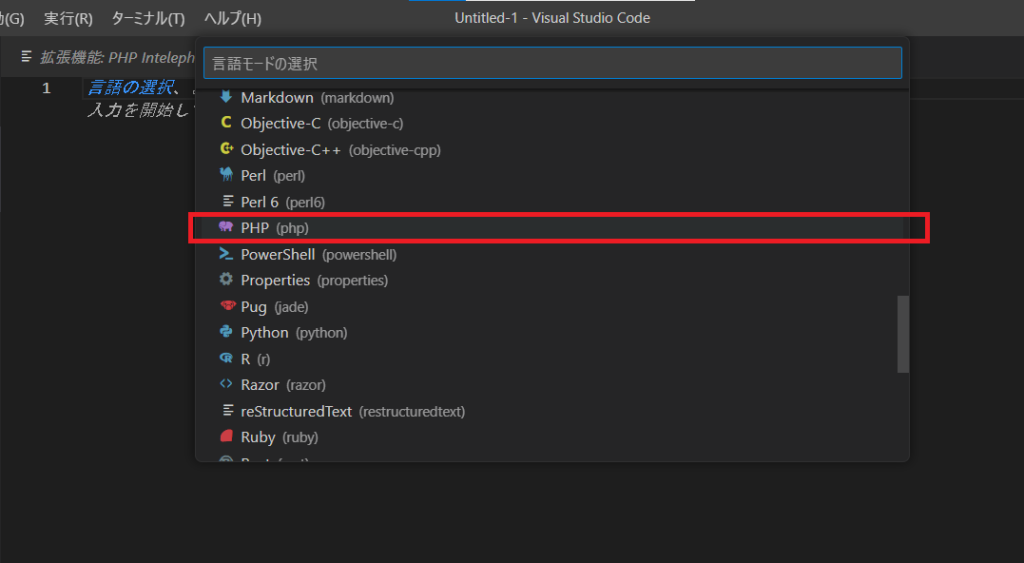
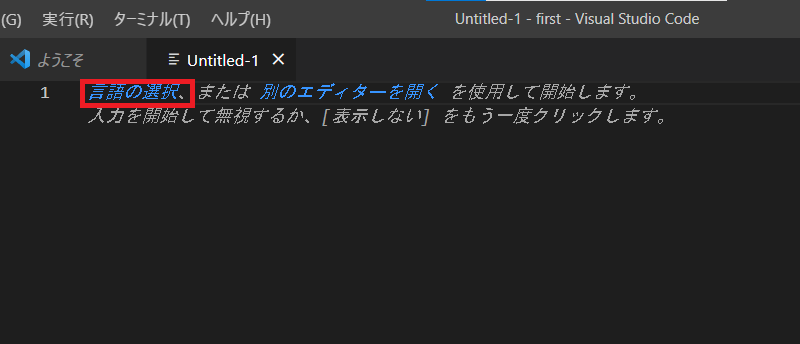
言語の選択をクリックしてください。
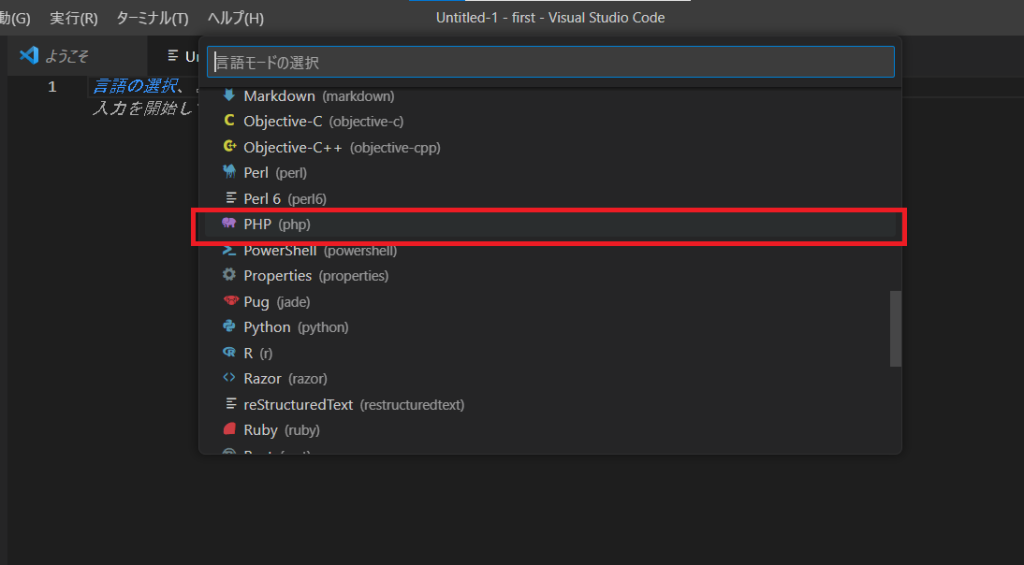
「言語モードの選択」が表示されるので、そのリストの中から「PHP」を選びましょう!

3.簡単なPHPのプログラムを書く
以下のようなプログラムを書いてみましょう。
<?php
$count = 1;
if($count == 1){
echo 'count は1です。';
} else {
echo 'countは1以外です。';
}
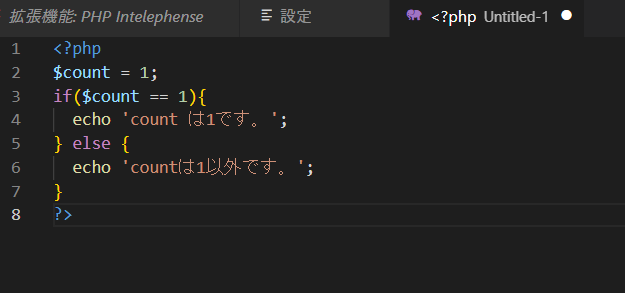
?>「Visual Studio Code」では、以下のような表示になっているはずです。

色が変わっていたり、コードの補完が確認できましたね!
このファイルは保存せず、閉じてしまってください。

拡張機能「PHP Intelephense」の詳細は、また別の記事で紹介します。
「Visual Studio Code」と「XAMPP」でPHPを編集する手順
PHPを編集する環境が整いました。
では実際に「Visual Studio Code」と「XAMPP」を使ってPHPを作ってみましょう。
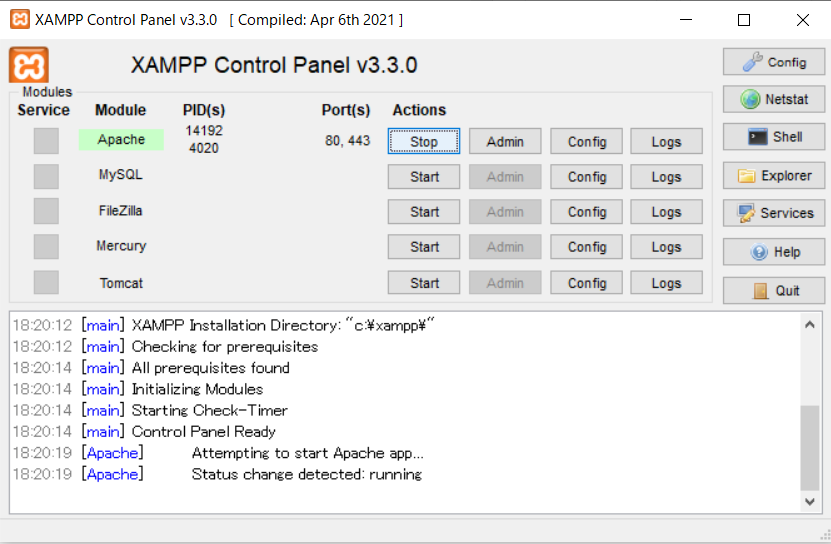
1.「XAMPP」を起動する
XAMPPコントロールパネルでApacheを起動しましょう。

今回、DBを使わないので「MySQL」を起動しなくても大丈夫です。
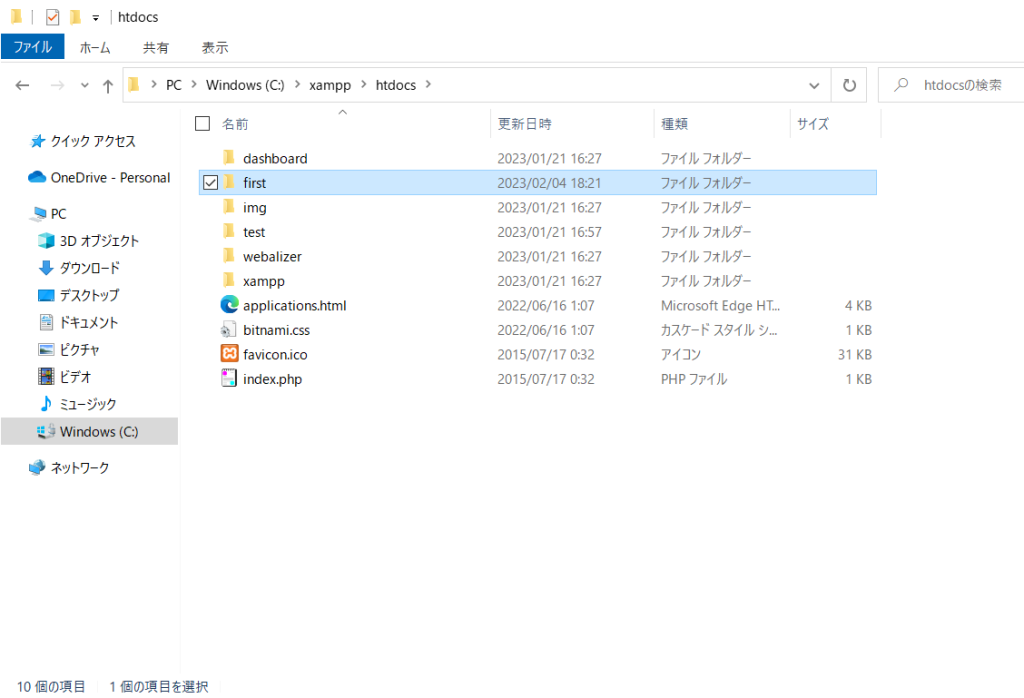
2.作業ディレクトリを作成する
まずは作業用のディレクトリを用意します。

「C:\xampp\htdocs」に「first」フォルダを作成してください。
3.「Visual Studio Code」で「first」フォルダを開く
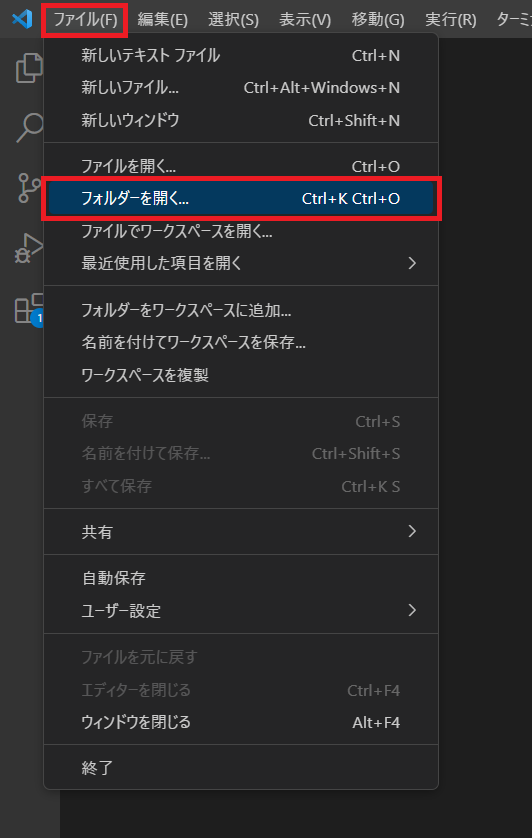
上部メニューの「ファイル > フォルダを開く」を選んでください。

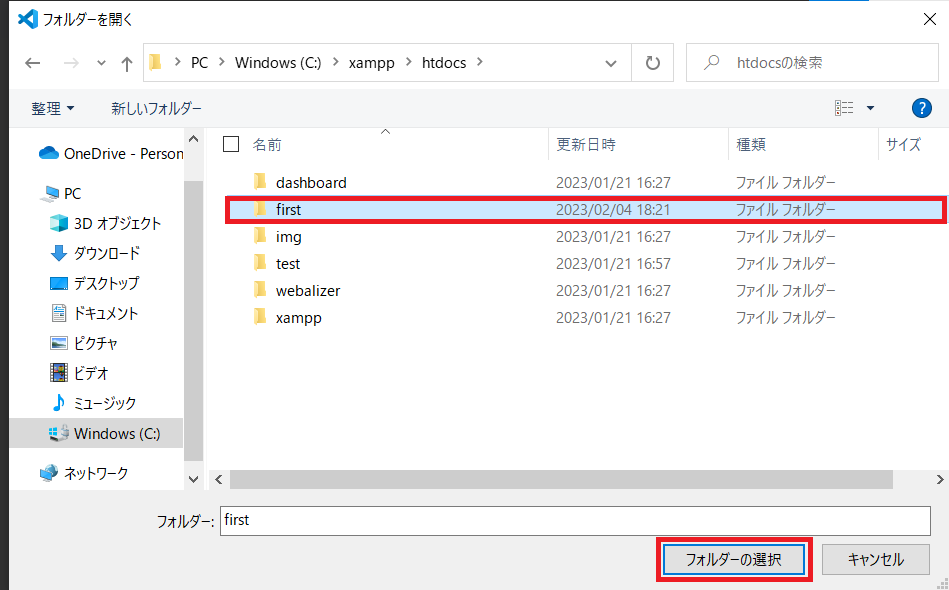
先ほど作成した「C:\xampp\htdocs」で、「first」フォルダを選択して「フォルダの選択」ボタンをクリックします。

4.新しいテキストファイルを開く
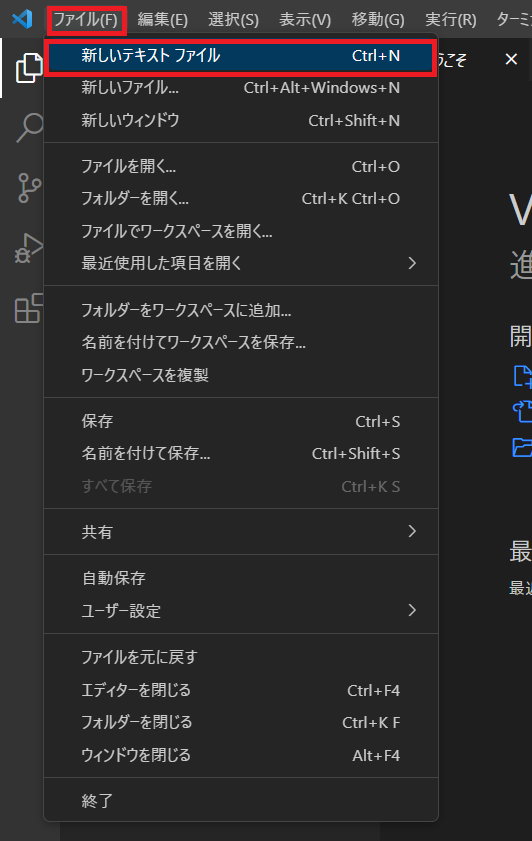
上部メニューの「ファイル > 新しいテキストファイル」を選んでください。

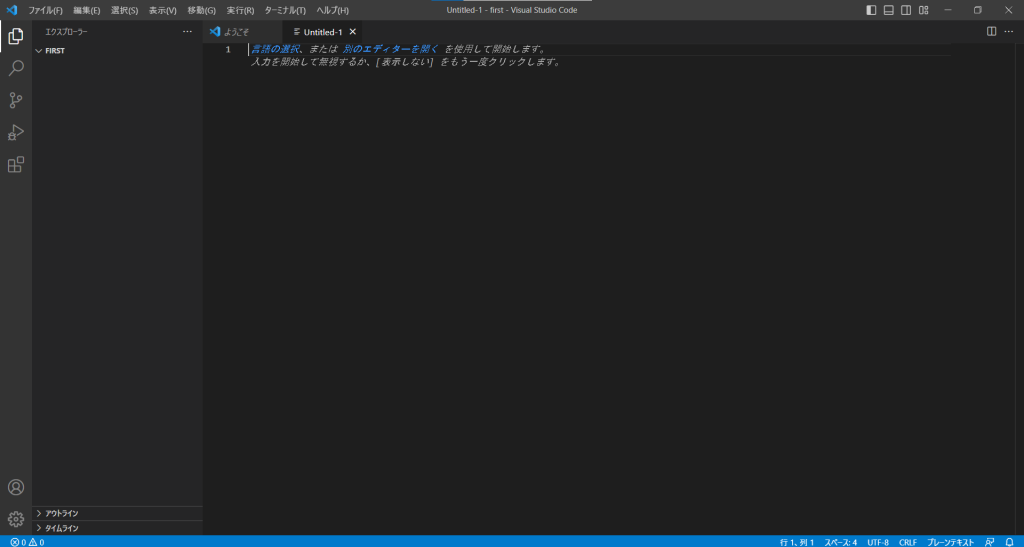
中央に新しいファイルが開きます。

5.言語の選択から「PHP」を選ぶ

言語の選択をクリックしてください。

「言語モードの選択」が表示されるので、そのリストの中から「PHP」を選びましょう!
6.簡単なPHPのプログラムを書く
ひとまず簡単に、以下のようなプログラムを書いてみましょう。
<?php
$count = 2;
if($count == 1){
echo 'count は1です。';
} else {
echo 'countは1以外です。';
}
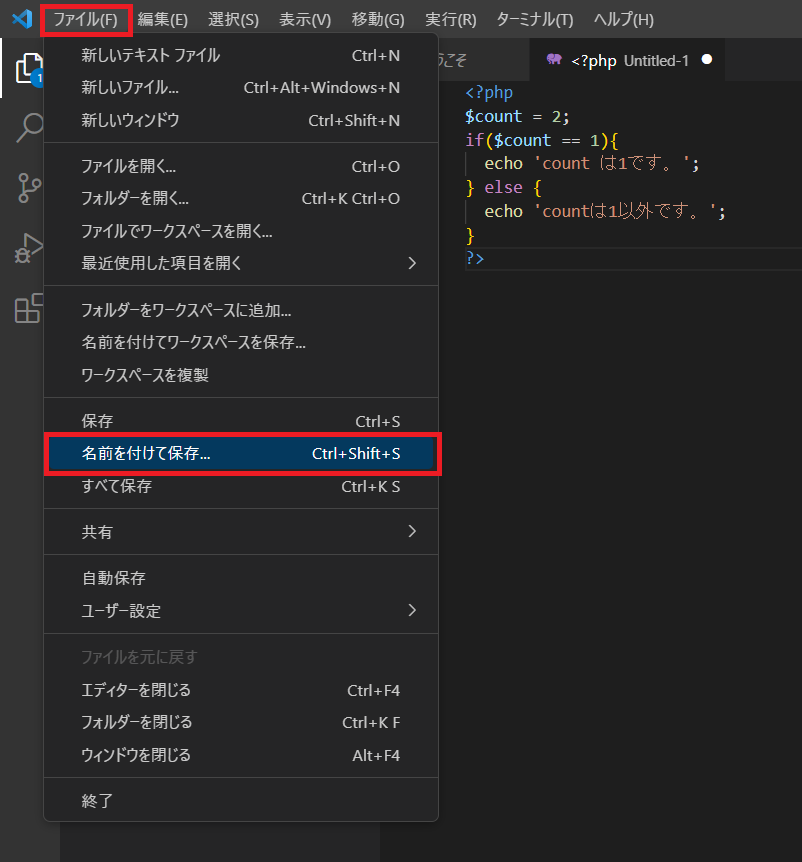
?>7.名前をつけて保存をする
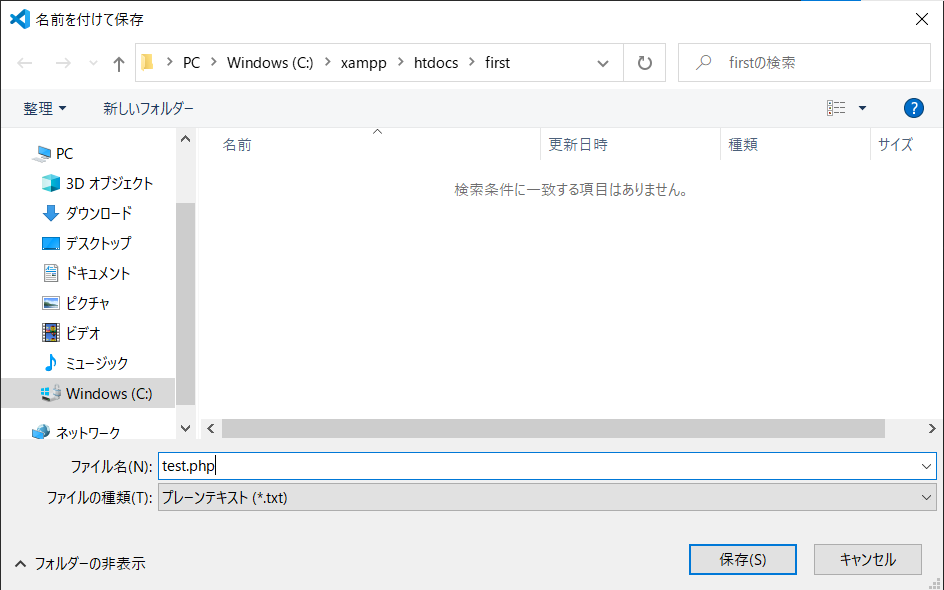
上部メニューの「ファイル > 名前をつけて保存」を選んでください。

ここでは「test.php」で保存してみましょう。

すると左のツールバーに、「test.php」というファイル名が追加されます。

8.ブラウザで確認する
ブラウザで「http://localhost/first/test.php」を開いて、以下のように表示されたら成功です!


表示されない場合は、以下を確認してみてください。
- 「C:\xampp\htdocs\test」配下に「test.php」ファイルを置いているか
- 「.php」拡張子で保存しているか
- XAMPPのコントロールパネルでApacheを起動したか
このような流れで、どんどんPHPを書いていきましょう!
さいごに
今回は「XAMPP」と「Visual Studio Code」を使って、PHPを開発できるようになるまでの準備を紹介しました。
ここまではあっさりクリアできたかと思います。
これからは実際に初心者向けにプログラムを書いていく記事を紹介していきますので、今後も読んでいただければ嬉しいです。
では、最後までありがとうございました。


コメント