生年月日や期間の選択などに使われる年月日のセレクトボックス。
htmlタグだけで作ろうとすると、年数によってはダラダラと長くなってしまうので、PHPで作ってみました。

とあるシステムを作っていて、複数画面で年月日セレクトボックスを使うので、「一々作ってられない」と思い自作方法を調べてやってみました
複数画面で利用することを想定して、以下の内容も考慮しています。
- 自由に指定の年数分のセレクトボックスが生成できる
- エラー時や更新時で指定の年月日が選択状態になっている
色々な場面で活用できると思いますので、ぜひご参考ください。
「年月日セレクトボックスを生成する」自作関数用のファイルを作成
ファイルの場所はどこでもいいのですが、ここでは「app」配下に「Lib」フォルダを作って、そこに自作関数用のファイルを保存します。
「app/Lib」配下にファイル名「My_functions.php」で作成してみてください。
作成できたら、まずはクラスの作成のため以下のコードを記述します。
<?php
namespace App\Lib;
class My_functions
{
// ここに処理を書いていきます
}このクラスの中(コメント部分)に、年月日のセレクトボックスを生成する関数を記述していきます。
まずは「年月日」の「年」です。
public static function yearSelect($selectYear, $startYear, $endYear){
for($startYear; $startYear<$endYear; $startYear++){
echo '<option value="'.$startYear.'"';
if($startYear == $selectYear) echo ' selected';
echo '>'.$startYear.'</option>';
}
}第一引数が、登録エラー時などの選択値。
第二引数が、セレクトボックスで作りたい年のはじめ。
第三引数が、セレクトボックスで作りたい年の終わり。
では次に、「年月日」の「月」と「日」の部分です。
public static function monthSelect($selectMonth){
for($m=1; $m<=12; $m++){
$spr = sprintf('%02d', $m); // 一桁(1~9)は0埋めして2桁にする
echo '<option value="'.$spr.'"';
if($spr == $selectMonth) echo ' selected';
echo '>'.$m.'</option>';
}
}
public static function daySelect($selectDay){
for($d=1; $d<=31; $d++){
$spr = sprintf('%02d', $d); // 一桁(1~9)は0埋めして2桁にする
echo '<option value="'.$spr.'"';
if($spr == $selectDay) echo ' selected';
echo '>'.$d.'</option>';
}
}「年」のように、「月」と「日」は始まりと終わりを指定する必要がないので、引数は1つ。
それぞれ第一引数は、登録エラー時などの選択値です。
これで関数の用意は終わりましたので、次にこの関数を使えるように設定を行います。
「年月日セレクトボックスを生成する」自作関数を使えるようにエイリアスの設定
「config」配下にある「app.php」を開いてください。
「aliases」(エイリアス)に先程作成したクラスを追加します。
'aliases' => Facade::defaultAliases()->merge([
'My_functions' => App\Lib\My_functions::class,
])->toArray(),これだけです!

では、実際に自作した関数をビューで呼び出してみましょう!
「年月日セレクトボックスを生成する」自作関数をビューで呼び出す
実際にビューファイルで先程作成した生年月日のセレクトボックスを生成する自作関数を呼び出してみましょう!
生年月日:
<select name="year">
<option value="">-</option>
{{ My_functions::yearSelect(old('year'),'1900','2023') }}
</select>年
<select name="month">
<option value="">-</option>
{{ My_functions::monthSelect(old('month')) }}
</select>月
<select name="day">
<option value="">-</option>
{{ My_functions::daySelect(old('day')) }}
</select>日画面を確認してみましょう!

上記のようなセレクトボックスが生成されているはずです。
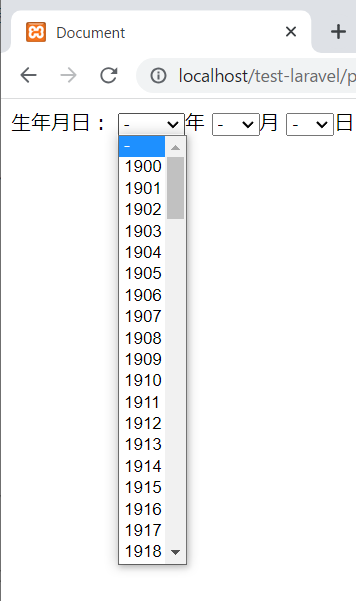
年のセレクトボックスをクリックしてみると・・・。

年のセレクトボックスの関数を呼び出す際に第二引数で指定した「1900」から作られていますね!
それぞれ第一引数は「old()」を指定しているので、登録エラー時などに選択値が保持された状態になります。
以下、蛇足ですがエラーで戻ってきた時の動作確認を行ってみます。
ビューファイルに、送信ボタン等を追記してみます。
@if ($errors->any())
エラーがあるので確認してください。
@endif
<form action="{{ url('ymd_input') }}" method="post">
{{ csrf_field() }}
生年月日:
<select name="year">
<option value="">-</option>
{{ My_functions::yearSelect(old('year'),'1900','2023') }}
</select>年
<select name="month">
<option value="">-</option>
{{ My_functions::monthSelect(old('month')) }}
</select>月
<select name="day">
<option value="">-</option>
{{ My_functions::daySelect(old('day')) }}
</select>日
<input type="submit" value="年月日の登録">
</form> コントローラーファイルを用意して、簡単なバリデーションを記入します。
public function ymd_input(Request $request)
{
$request->validate([
'year' => ['required','digits:4'],
'month' => ['required','digits:2'],
'day' => ['required','digits:2'],
]);
}この状況で、改めてブラウザで操作してみます。

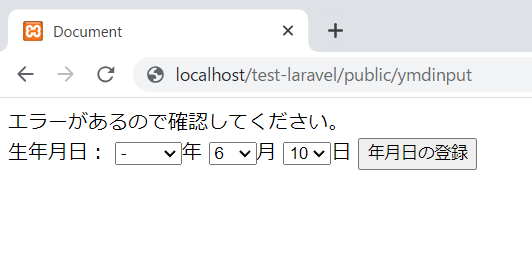
「年」をあえて選ばないで、「年月日の登録」ボタンを押してみます。


月と日の選択値が保持されていることを確認できましたね。
今回はエラー時の選択値保持でしたが、更新時にも同じような考えで活用できます。
たとえば、以下のような書き方で更新時にも選択値を保持できます。
{{ My_functions::yearSelect(old('year', $year),'1900','2023') }}「old()」の第二引数にしていしてあげるだけです。
ぜひ活用してみてください。
今回のファイルのまとめ
今回は以下のファイルを使いました!
「app.php」と「web.php」は長くなるので、必要な記述だけ抜粋してます。
<?php
namespace App\Lib;
class My_functions
{
public static function yearSelect($selectYear, $startYear, $endYear){
for($startYear; $startYear<$endYear; $startYear++){
echo '<option value="'.$startYear.'"';
if($startYear == $selectYear) echo ' selected';
echo '>'.$startYear.'</option>';
}
}
public static function monthSelect($selectMonth){
for($m=1; $m<=12; $m++){
$spr = sprintf('%02d', $m); // 一桁(1~9)は0埋めして2桁にする
echo '<option value="'.$spr.'"';
if($spr == $selectMonth) echo ' selected';
echo '>'.$m.'</option>';
}
}
public static function daySelect($selectDay){
for($d=1; $d<=31; $d++){
$spr = sprintf('%02d', $d); // 一桁(1~9)は0埋めして2桁にする
echo '<option value="'.$spr.'"';
if($spr == $selectDay) echo ' selected';
echo '>'.$d.'</option>';
}
}
}さいごに
今回は年月日のセレクトボックスをどこの画面でも使えるように、関数にしてみました。
エラー時や更新時に考慮したものが調べてもなかったので、今回記事にしたので活用していただければ嬉しいです。
次はこのセレクトボックスを分けた年月日の、「正しい日付か」バリデーションを行う方法を記事にしてみたいと思います。
